Child Theme Configurator で 子テーマ 作成

「子テーマ」の事を調べていたら、プラグインがありました。
早速、使ってみたので、書き留めます。
「Child Theme Configurator」というプラグインです。
多機能なプラグインで、子テーマの作成、設定とできるようですが、子テーマを作成する事のみに使用しましたので、他の事はしていません。
手順は簡単です。
目次
Child Theme Configurator のインストール
プラグインの設定から、ダウンロードして下さい。
「今すぐインストール」-「有効化」と進みます。
Child Theme Configurator で子テーマを作る
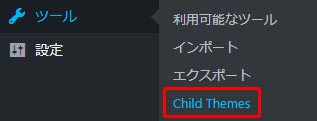
「ツール」-「Child Themes」
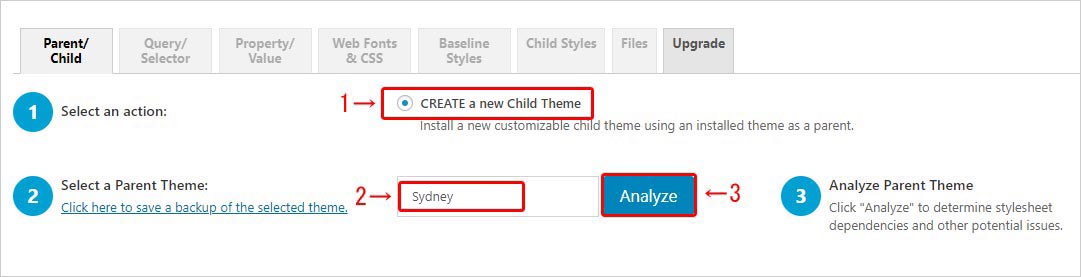
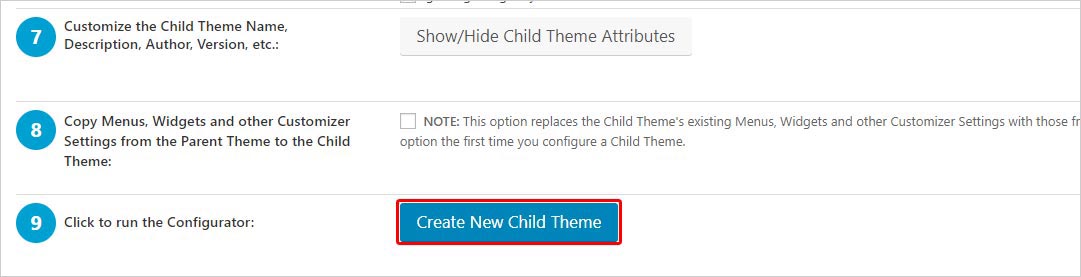
起動した後、下の赤枠の 1 2 3 と進みます。
1. CREATE a new Child Theme にチェックを入れる
2. 子テーマを作りたい「親テーマ」を選ぶ
3. [ Analyze ] ボタンを押す。
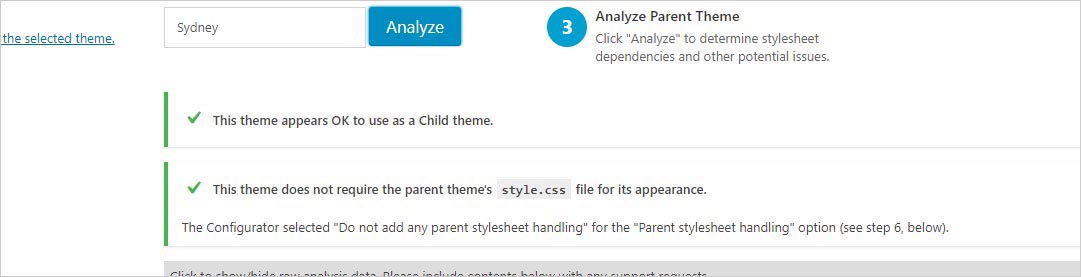
グリーンでチェックされていれば、一番下の [ Create New Child Theme ] ボタンを押して完了です。
子テーマが完成しているので、「外観」-「テーマ」から「子テーマ」を設定して下さい。
「子テーマ」の作成だけしか行っていませんが、簡単な作業で完了する事ができます。
自分で作成した「子テーマ」をFTPでアップロードして・・・と考えると、本当にありがたいプラグインです。
作成に失敗しても、元に戻せば良いだけなので、神経質になる必要もないですね。