Googleマップ APIキーの作成
ホームページに必ず必要ともいえる地図ですが、Google Maps を使用されているサイトが多いですね。操作しやすく、機能性、設置のしやすさで必需品となっています。
グーグルマップをアクセスマップとしてホームページ内で利用する為には、Google Maps APIキー が必要になります。
このAPIキーですが、用途によって色んな種類があります。
その中で、無料で使用する事ができ、簡単にページ内に地図を埋め込む事ができる「Google Maps Embed API」を利用したいと思います。
行う事は以下の2点です。
1. Google Maps Embed API の取得
2. MAPをページ内に埋め込む
Google Maps Embed API キーの取得方法
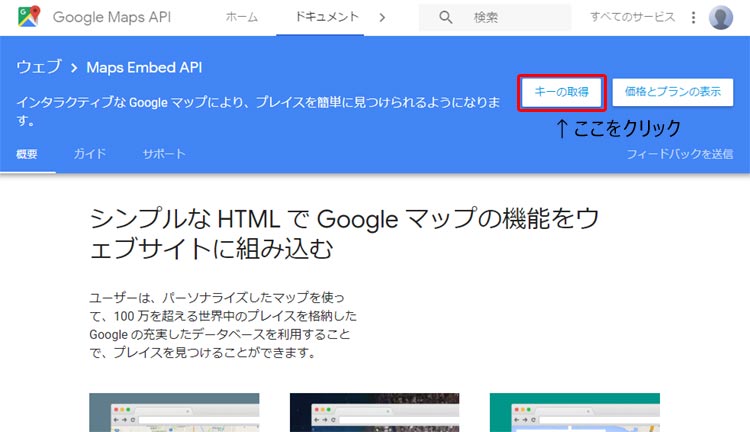
1.最初に下のページに行って下さい
https://developers.google.com/maps/documentation/embed/
下の作業ですが、Googleアカウントでログインした状態で行ってください。

2.「キーの取得」ボタンを押す

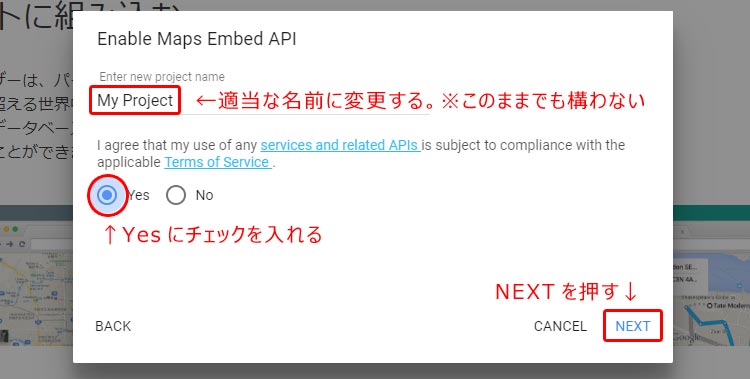
3.Enable Maps Embed API 初めてAPIキーを取得する場合、上図の画面がでてきますので、
・「My Project」を自分の分かりやすいものに変更
・「Yes」にチェックを入れる
・右下の「NEXT」ボタンを押して進んで下さい。
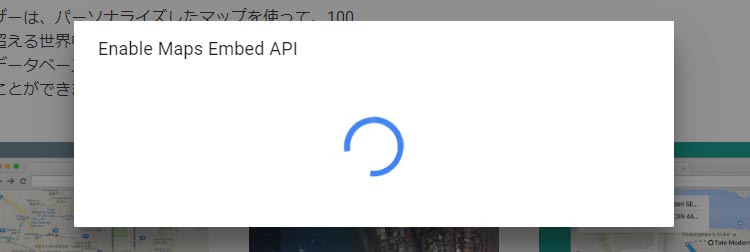
しばらく時間がかかります。中央の青色のサークルが回転しています。

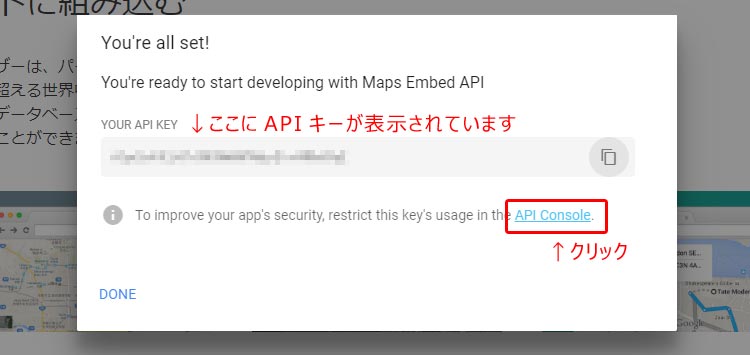
次に画面が切り替わると、無事にキーが取得できました。

APIキーが取得できましたので、ここで終わっても良いのですが、今の段階では、取得したキーは誰でも使える状態になってます。
そこで、制限をかけたいと思います。
4.「API Console」をクリック

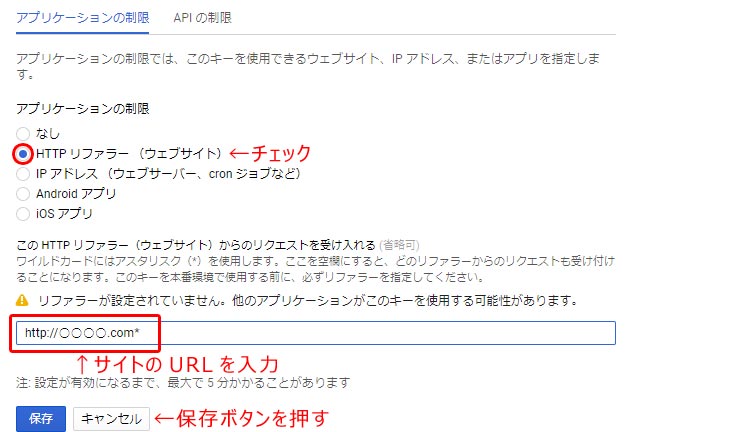
5.アプリケーションの制限をかけます
※下で設定した自分のサイト以外では使用できなくします。
・HTTPリファラーにチェックを入れる
・リファラーのURLを入力し設定する
・「保存」ボタンを押す これで完了です。
※リファラーのURLの設定ですが、複数設定できます。
サイト全体のページで使える為の設定としては、「*○○○○.com*」 が一番楽ですが、「△△○○○○.com」のドメインサイトでも使えてしまうようになります。
複数設定できますので、色々と組み合わせて試してみて下さい。