目次
ホームページビルダーをつかってみよう
「ホームページビルダー」は国内ではNo1のシェアを持つと言われているホームページ作成ソフトです。
「ワードプレス」はWEB上で動いていますが、「ホームページビルダー」はパソコンにインストールし、パソコン上で作業しますので、パソコン上にホームページデータが残ります。
パソコンで作成したホームページをレンタルスペースにアップロードする仕組みです。
「ホームページビルダー」はホームページ作成から、サーバーへのアップロードまでのすべてを行えるソフトです。
ホームページの作成方法は2種類から選ぶ事ができます。
1.通常のHTMLとCSSで作成する方法(クラシック)
2.パーツを並べていく感覚で作成する(SP)
どちらの作成方法でも、最初にホームページのテンプレート(雛形)を選択して、作成します。
ある程度、体裁の整ったページが最初から作成されます。
ホームページを作成する為の言語(HTML)、ホームページの体裁を整える為の(CSS)などの知識も不要です。
記事や画像を差し替えるだけで、立派なホームページが完成します。
ただし、この文字もう少し大きくしたい、ここの色を変えたい、この隙間をもう少し狭くしたい、ここの箇所をもう少しずらしたい等と思いも出てきます。
そうなると、ある程度のソフトへの慣れと知識が必要になります。
ホームページビルダー クラシック

クラシックは通常のHTMLとCSSでホームページを作成&編集します。
HTMLもCSSの知識も不要です。
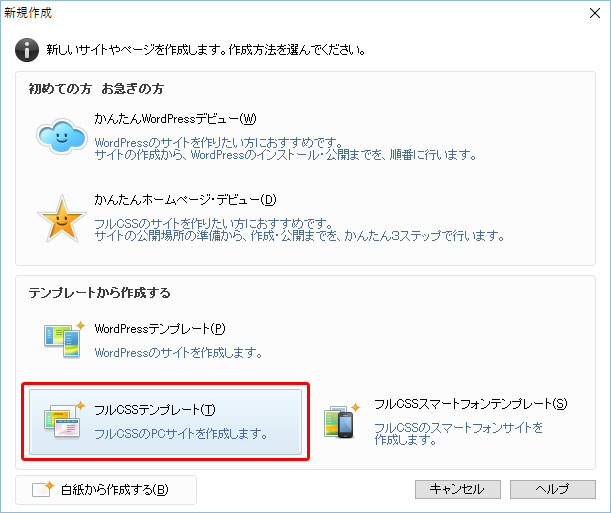
作成手順ですが、「新規作成」から、最初にテンプレートを選択します。

赤枠で囲んである、「フルCSSテンプレート」をクリックして下さい。

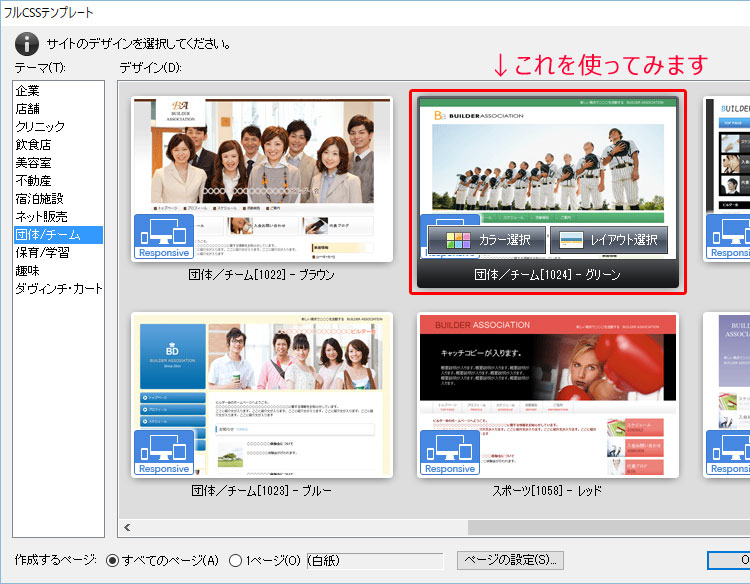
テーマ、デザインから気に入ったものを選びます。
今回は、
・テーマ=団体/チーム
・デザイン=赤枠で囲んだ 団体/チーム[1024]-グリーン を利用してみます。

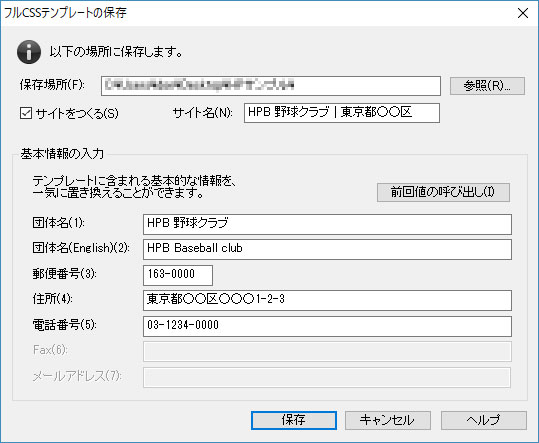
ホームページの保存場所、以下、サイトの情報を入力します。
入力内容は後からでも、変更可能です。
入力が終われば、「保存」ボタンを押します。
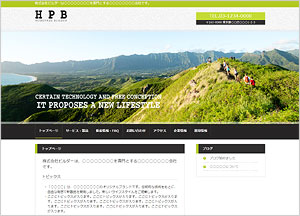
たったこれだけで、で出来上がったホームページをご覧ください。
出来上がったページの画像や説明文等を変更すれば、チームホームページが完成します。
※ただし、問合せフォームはこのままでは機能しませんので、該当箇所を削除して、問合せ用のメールアドレスを記載するほうが良いでしょう。
※画像は画像の保存場所に、同じサイズで同じ画像名で上書きして下さい。
ホームページの文字の色やサイズ、画像サイズ、レイアウト等を変更しないのであれば、ホームページビルダー内でワープロと同じ感覚で更新が可能です。
もちろん、ホームページの保存方法やサーバーへのアップロードの方法などはソフトのマニュアルを一読いただく必要があります。
ホームページビルダー SP

SPはパーツを組み合わせて、ホームページを作成していきます。
HTMLもCSSの知識も不要です。
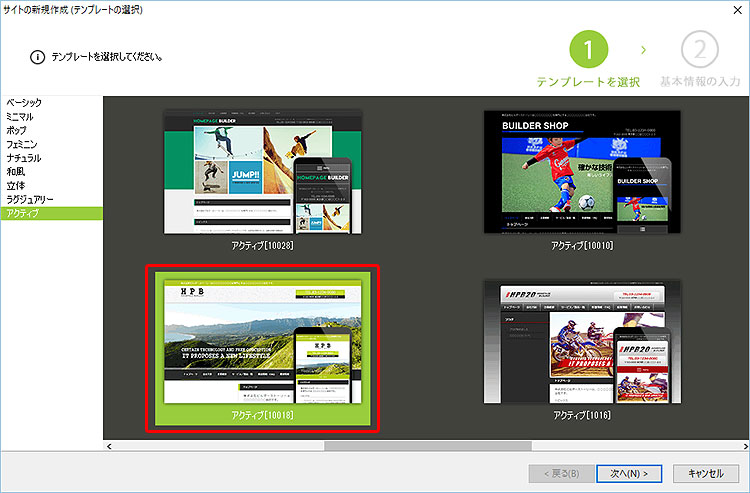
作成手順ですが、「新規作成」から最初にテンプレートを選択します。

左のメニューより、アクティブ
今回は、デザイン=赤枠で囲んだ アクティブ[10018] を使ってみます。
右下の「次へ(N) >」ボタンを押して進みます。

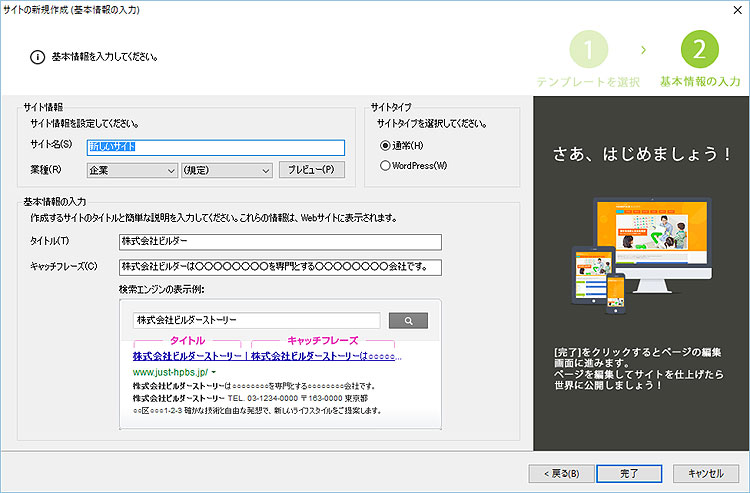
サイトの説明を記入して、右下の「完了」ボタンを押します。
まったく何もしていない状態で、下のようなページが出来上がります。
クリックしてご覧ください。
上記のページの画像や説明文等を変更すれば、チームホームページが完成します。
※ただし、問合せフォームはこのままでは機能しませんので、該当箇所を削除して、問合せ用のメールアドレスを記載するほうが良いでしょう。
SPでは、メニューのデザインもパーツとして複数デザインが登録されているので、簡単にデザイン変更が可能です。
ページの幅、文字の大きさや色なども自由自在に変更できます。
もちろん、ホームページの保存方法やサーバーへのアップロードの方法などはソフトのマニュアルを一読いただく必要があります。
ホームページビルダーの弱点
ホームページ作成のHTMLやCSSの知識無しにホームページを作成できる、ホームページビルダーですが、弱点もあります。
- ソフトが有料である事
一番人気のホームページビルダー・バリューパックが実売で15,000円程度します。
購入価値は有ると思いますが、ワードプレスが基本(無料)で使用できる事を考えると、もう少し安くしてほしい感はあります。 - ソフトのバージョンアップが有料である事
バージョンアップ毎に、格段と機能アップしているわけではないので、欲しい機能が加わった場合に購入するのが良いと思います。 - ソフトの使用方法はある程度、慣れが必要な事
初めてでも簡単!とありますが、使用にはある程度の慣れが必要。慣れるとページ作成、画像編集、ホームページアップロードと全て行え、使い勝手は良いです。 - テンプレートのデザインが古くなってきている事
テンプレート数は多く、パソコンとスマホの両方に対応するようレスポンシブ対応テーマになりましたが、デザインそのものは以前と同様で全体的に少し古い感じは否めないです。